
Year
2016
Duration
6 Months
Scope of work
Thesis Project
Team
I worked with my advisor for editing and guidance throughout the project.
Thesis Document
https://issuu.com/vanderlindejason/docs/final_dissertation
Introduction
Acolyte Health specialises in generating automated, engaging video content that utilizes a caregiver's virtual counterpart to enhance the effectiveness of instructional videos, encouraging proactive responses. These videos can be seamlessly translated into various languages, ultimately catering to the 70% of patients facing challenges in comprehending their treatment plans or requiring improved readiness for upcoming appointments.
The Problem
The American healthcare system is currently making efforts to promote health awareness and regular check-ups among its citizens. However, a significant number of Americans face discomfort when seeking in-person medical care. Acolyte has set out to address this challenge by employing deep fake technology to present medical practitioners virtually, using authentic scripts tailored to each patient. Through the distribution of informative videos, patients can access specific health information from the comfort of their homes. Moreover, they can schedule appointments and gain a clearer understanding of the rehabilitation needed for their conditions. This platform is dedicated to enhancing health education among Americans while ensuring they receive appropriate healthcare for their ailments.
Health Care Costs
At the core of this project, our objective was to utilize deep fake technology, empowering doctors to develop video libraries for patients to aid in the treatment of illnesses or injuries, giving the impression of interacting with their doctor. Deep fakes offer flexibility in effortlessly adjusting scripts and accommodating multiple languages, thereby broadening the reach to a more diverse audience. Currently, we leverage Synthesia as the optimal platform for creating these deep fakes, integrated as an API plugin.
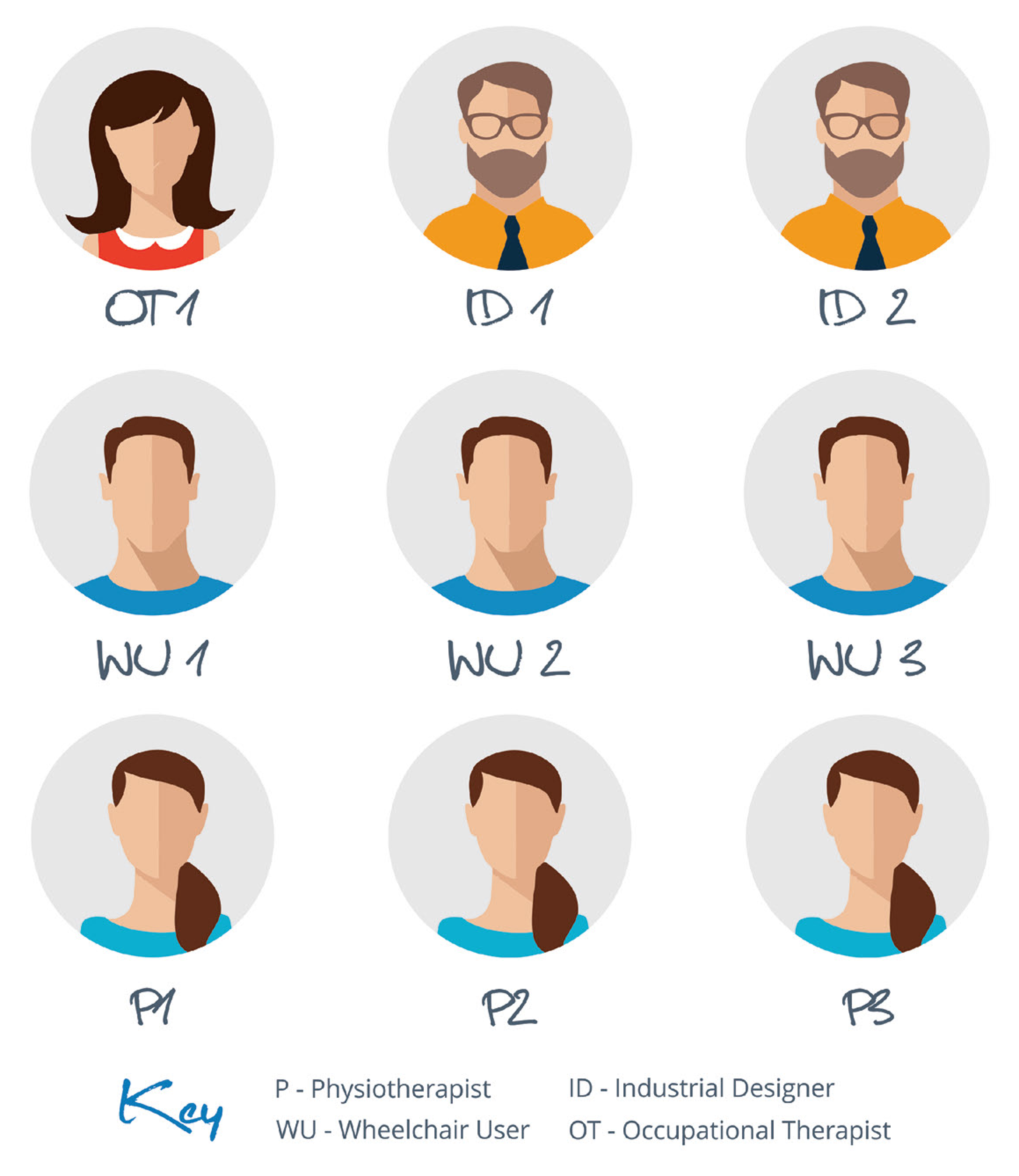
Participants
A workshop ensures alignment among stakeholders, designers, and engineers regarding the goals and requirements of a project. Activities such as creating user personas, mapping journeys, and analyzing competitors are integral. Ideation and prioritization sessions guide the prototyping stage, where stakeholders offer feedback for refinement. The workshop concludes with a summary of key insights and next steps, fostering a shared understanding among participants.

User Persona's
A workshop ensures alignment among stakeholders, designers, and engineers regarding the goals and requirements of a project. Activities such as creating user personas, mapping journeys, and analyzing competitors are integral. Ideation and prioritization sessions guide the prototyping stage, where stakeholders offer feedback for refinement. The workshop concludes with a summary of key insights and next steps, fostering a shared understanding among participants.
Stake holders
Multiple stakeholders were involved in this project. Our primary point of contact was the Taos marketing team, who initiated the project and provided guidance on the CEO's preferences. However, they lacked the authority to grant final approval; only the CEO had that authority. This necessitated an alternative approach to secure buy-in. Furthermore, Taos had an external marketing agency that also needed to approve the project's actions.
Taos Marketing
External Agency
CEO
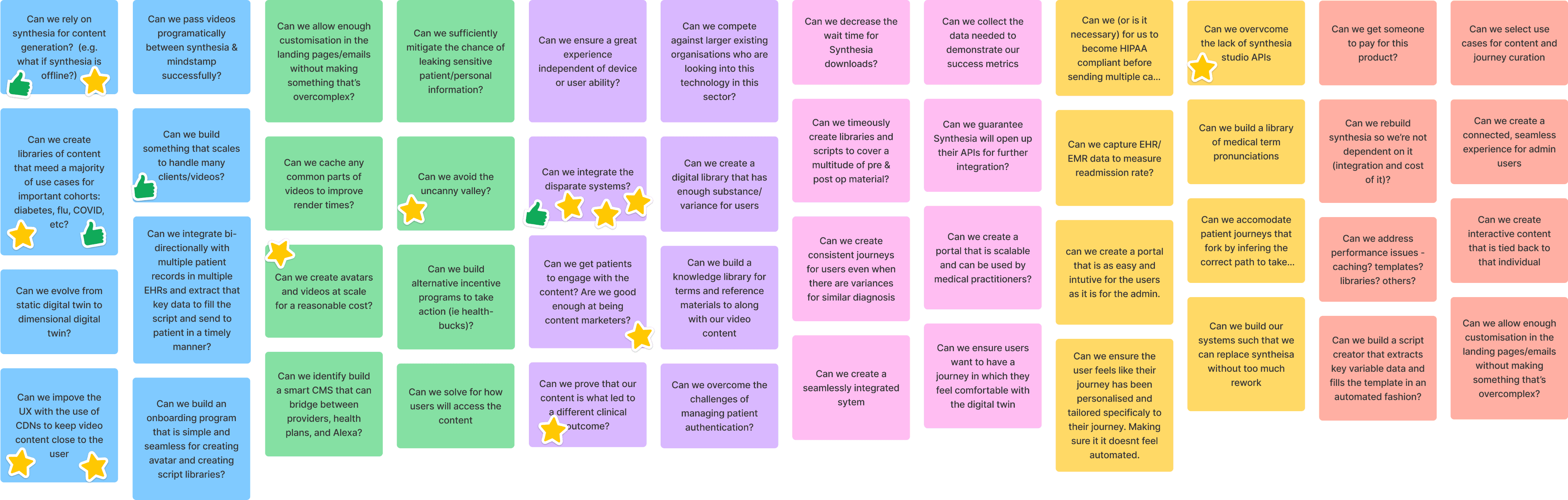
Define Challange
During the "Define Challenge" segment of the workshop, we compiled a list of requirements provided by the founder, each linked to key factors. It is crucial to narrow down ideas and concentrate on a specific solution early in the process. With this clarity, we can progressively build upon an idea as we work towards a potential solution.

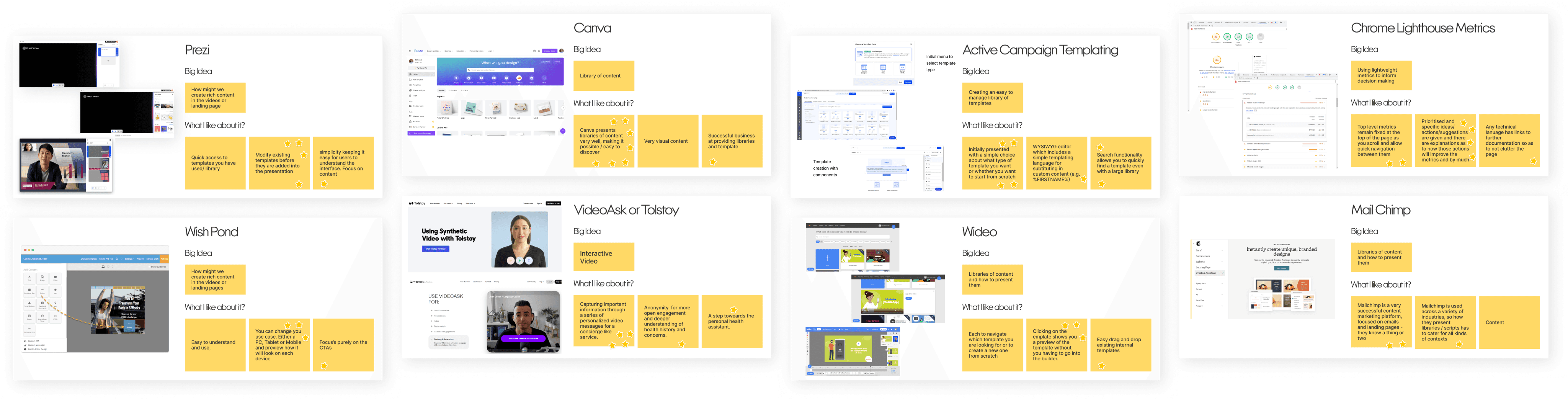
Create Solutions
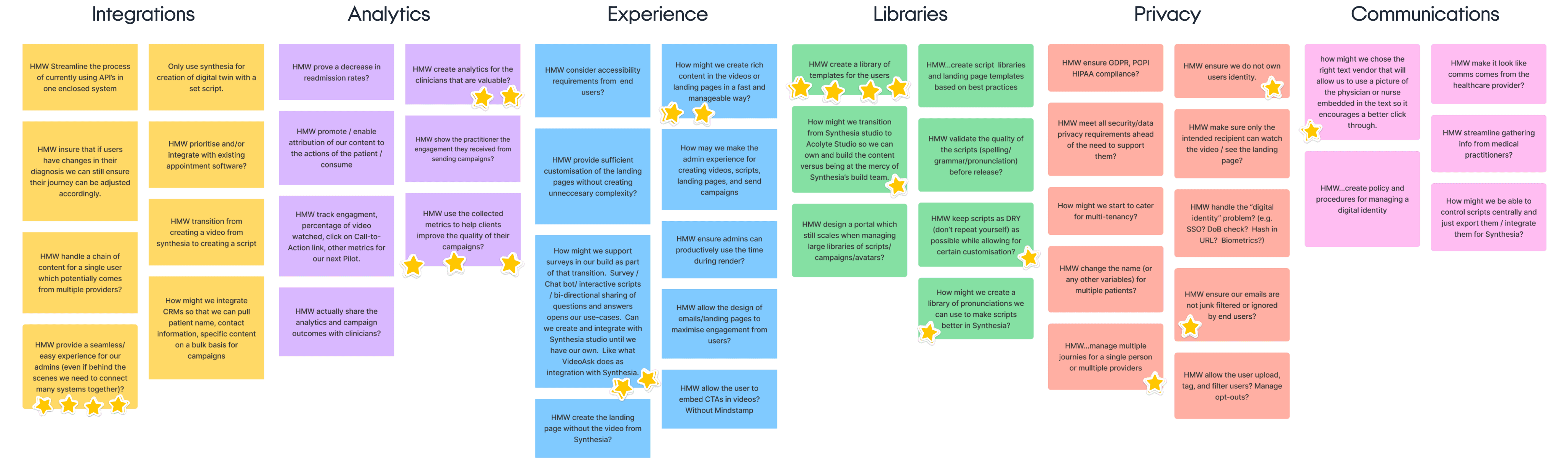
As we work towards a solution, we generate ideas and features inspired by diverse sources in the market. This inspiration isn't confined to a specific industry but helps us envision how our product can integrate similar elements. This transition allows us to move beyond the conceptual stage and actively consider the usability aspects of the product.
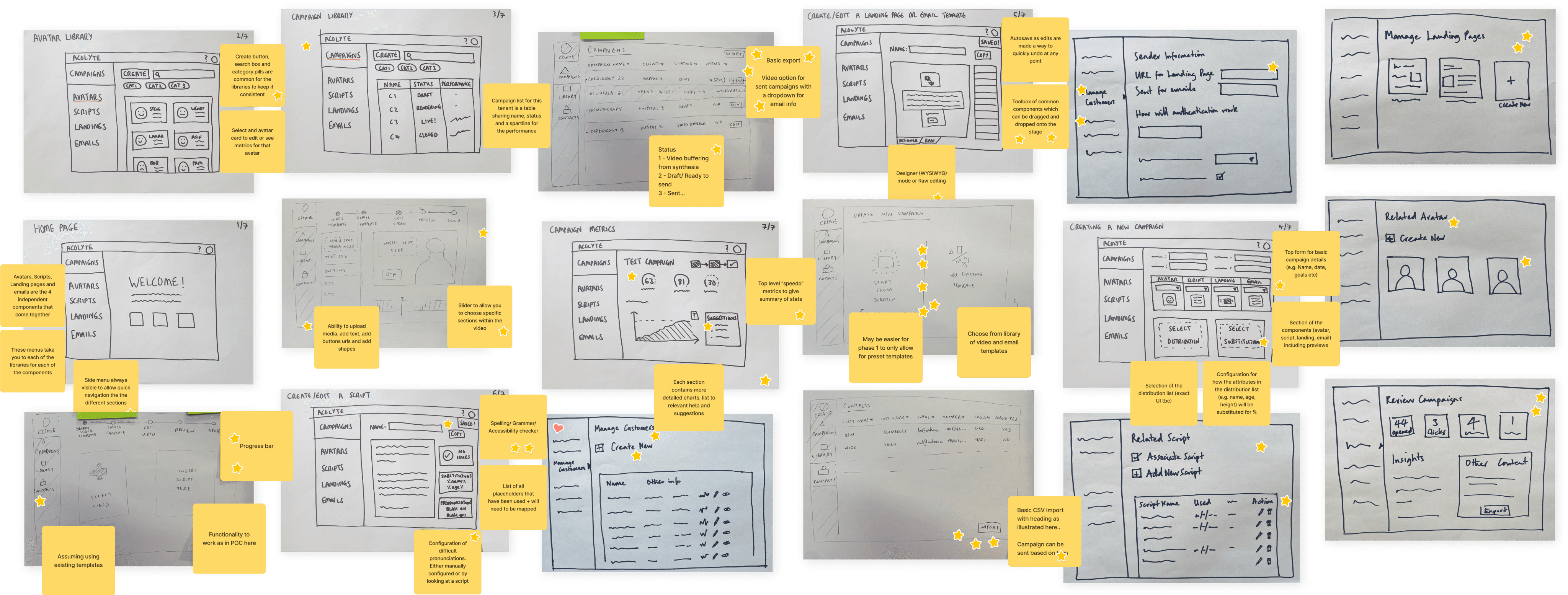
Initial Wireframes
Leveraging the knowledge gained from defining the challenge and exploring potential product solutions, we conducted a multi-phase session of rapid low-fidelity wireframing. With no restrictions on the quantity or quality of ideas, the primary goal was to generate and express diverse concepts. This approach allowed us to discuss specific functional elements and identify potential essential flows that required more attention.
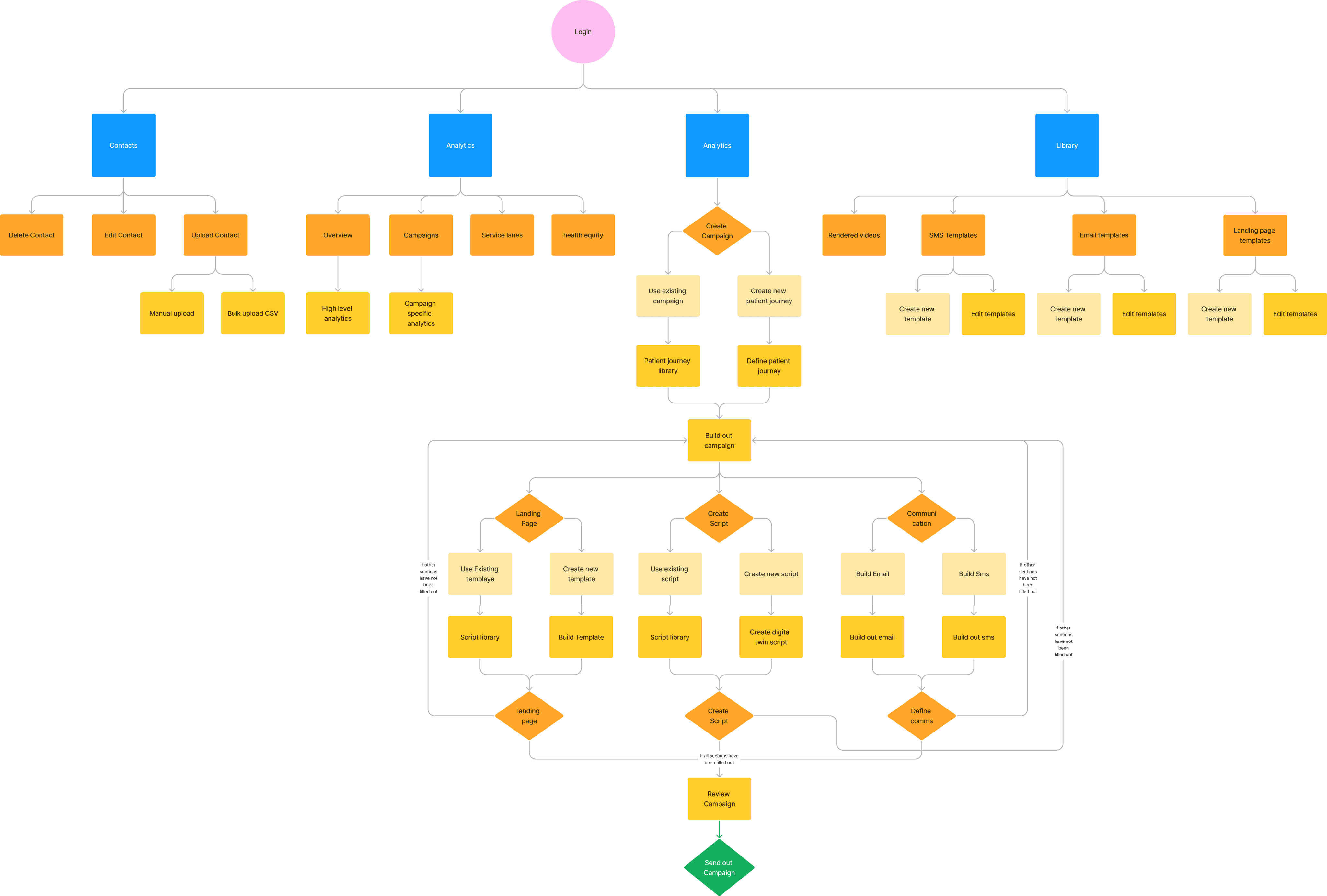
User Flows
Acolyte, being a complex product with various potential functional elements, aimed to achieve a streamlined MVP. The objective was to enable users to navigate the campaign building process effortlessly, without feeling overwhelmed by an abundance of requirements necessary for a campaign to go live.
Campaign Creation
To facilitate user navigation during campaign creation, we implemented a traffic light approach. At each stage, users were presented with two options: creating a new element or selecting an existing one. Additionally, users could create these elements independently of building a campaign. This method provided users with the flexibility to either develop something entirely new or leverage elements from other campaigns.
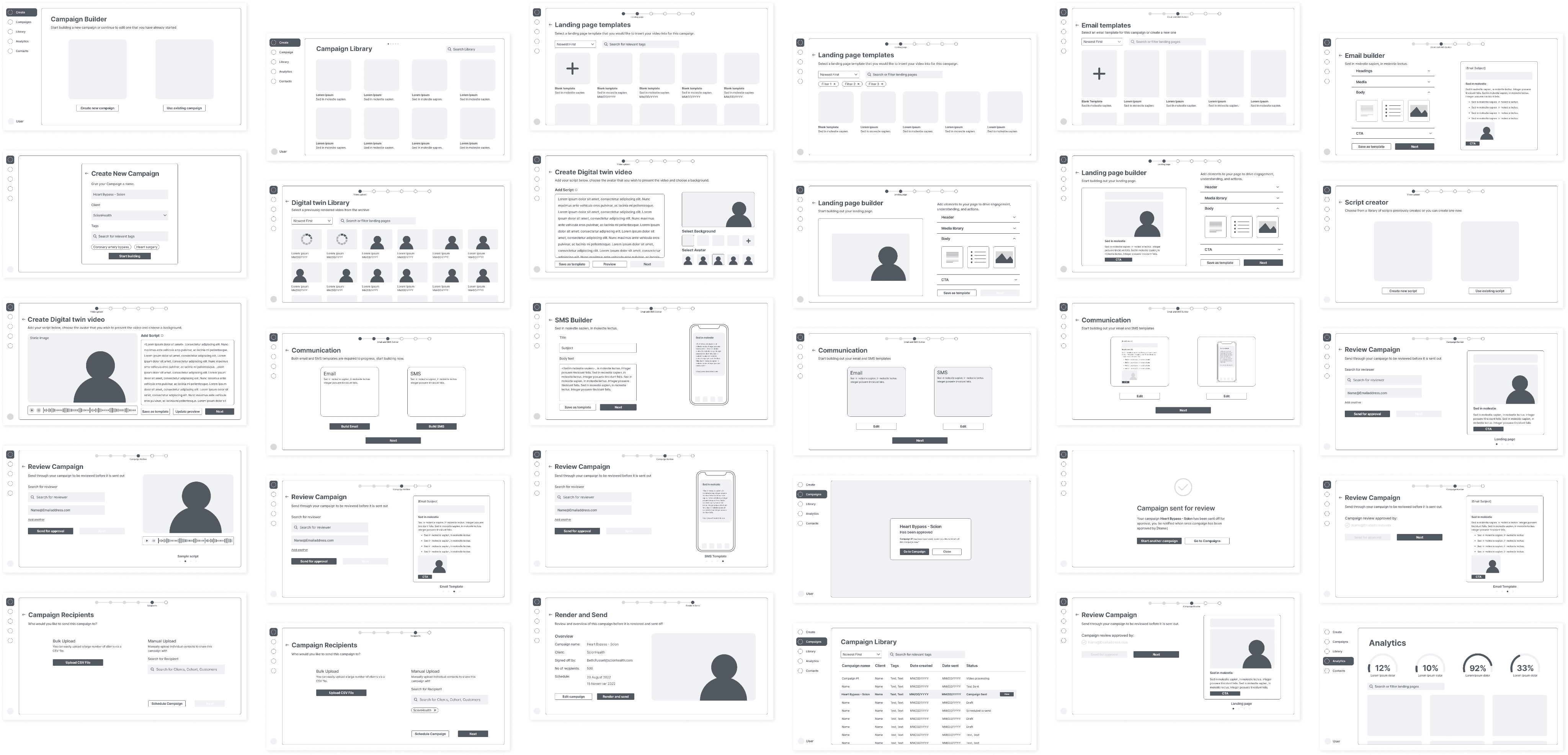
Low-Fidelity Wireframes
At this stage, we gathered all the necessary information to construct low-fidelity wireframes, breathing life into the product and uncovering potential shortcomings that were not explored earlier. This process is swift, involving multiple iterations of the wireframes to refine the flow and ensure precise functionality.
User Testing
A crucial step in this process involved transforming the wireframes into a usable prototype for user testing. We engaged seven users in a three-stage testing process, which included collecting feedback, analyzing responses, and adjusting our approach as needed. This step is essential to eliminate potential biases from the product.
Summarise Feedback
Leveraging feedback from stakeholders and users on the low-fidelity prototype, we conducted a final workshop to assess our progress, ensuring alignment with the desired direction for the product both in terms of design and technical aspects. This evaluation preceded the transition to higher fidelity and the commencement of backend development.
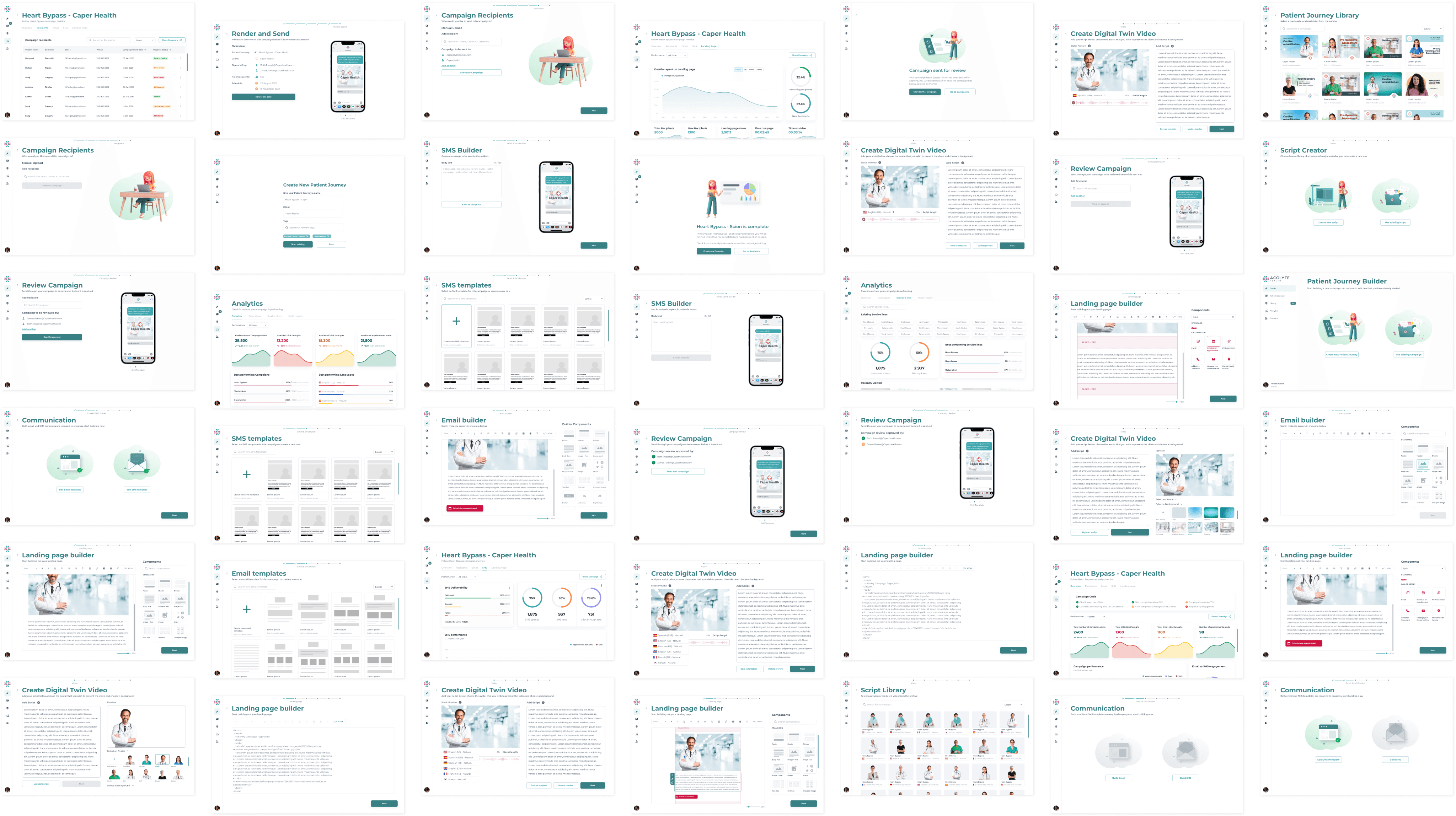
Hi-Fidelity Wireframes
The last step involved transitioning from low-fidelity wireframes to developing high-fidelity screens, which also included pages initially left out during the initial workshop. For the UI, we utilized the "Minimal" design system, significantly reducing the time required to prepare the MVP for market presentation during a funding round. Given the comprehensive work done in the low-fidelity wireframes, the transition to high-fidelity did not necessitate a substantial number of new additions.
Learnings
Integrating new technology like deep fakes into the complex American health sector requires extensive insights from our stakeholders. The numerous workshops conducted proved indispensable in reaching the final MVP product.