Project Overview
Acolyte Health aims to enhance healthcare accessibility in the U.S. by using deep fake technology to create virtual medical practitioners. This innovation allows patients to access personalized health information and schedule appointments from home.
Deep Fake Tech
Using Synthesia for deep fake creation, we aimed to expand healthcare access across diverse audiences. We drew inspiration from various market sources to ensure usability and integration of the product.
Inspiration
As we work towards a solution, we generate ideas and features inspired by diverse sources in the market. This inspiration isn't confined to a specific industry but helps us envision how our product can integrate similar elements. This transition allows us to move beyond the conceptual stage and actively consider the usability aspects of the product.
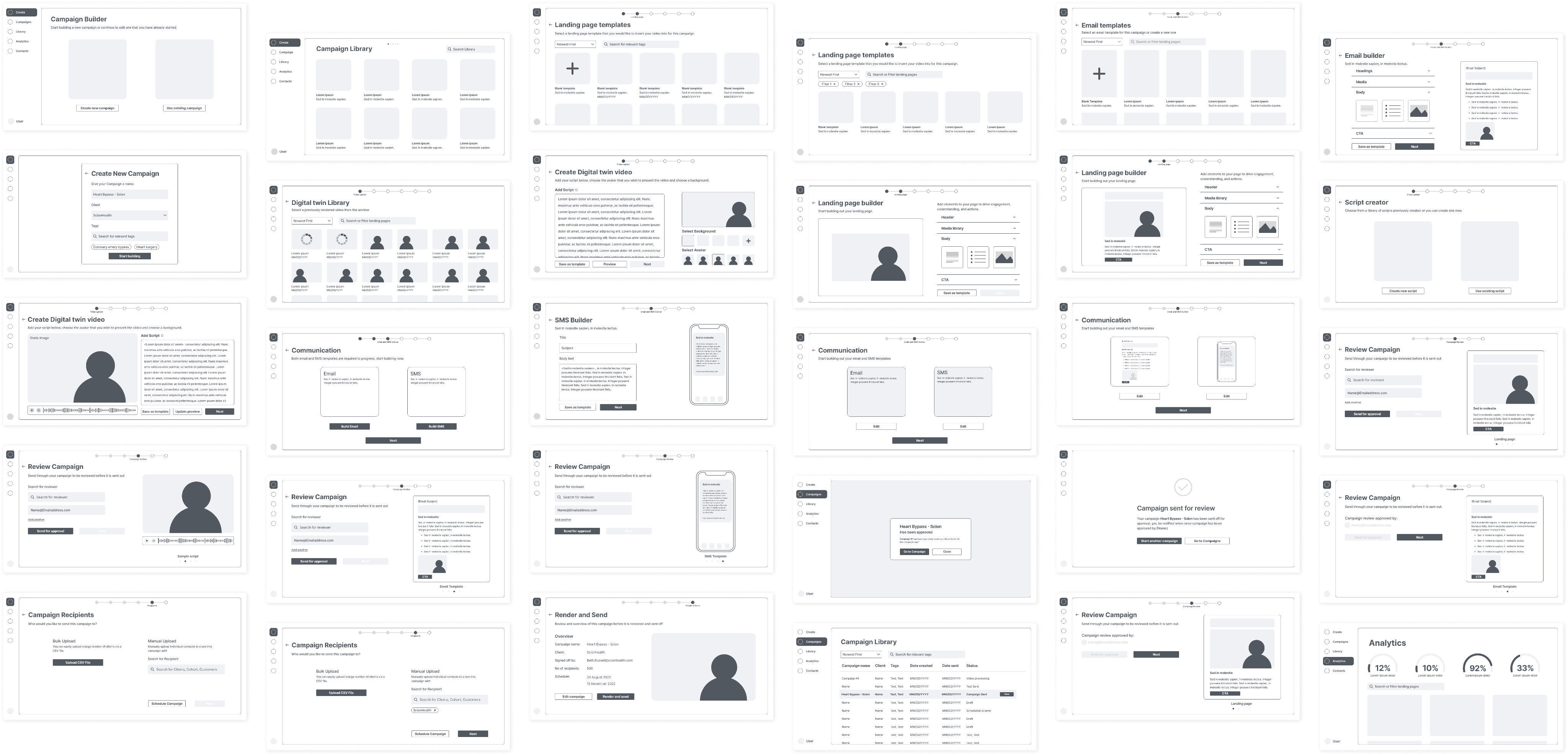
Initial Wireframes
Leveraging the knowledge gained from defining the challenge and exploring potential product solutions, we conducted a multi-phase session of rapid low-fidelity wireframing. With no restrictions on the quantity or quality of ideas, the primary goal was to generate and express diverse concepts. This approach allowed us to discuss specific functional elements and identify potential essential flows that required more attention.
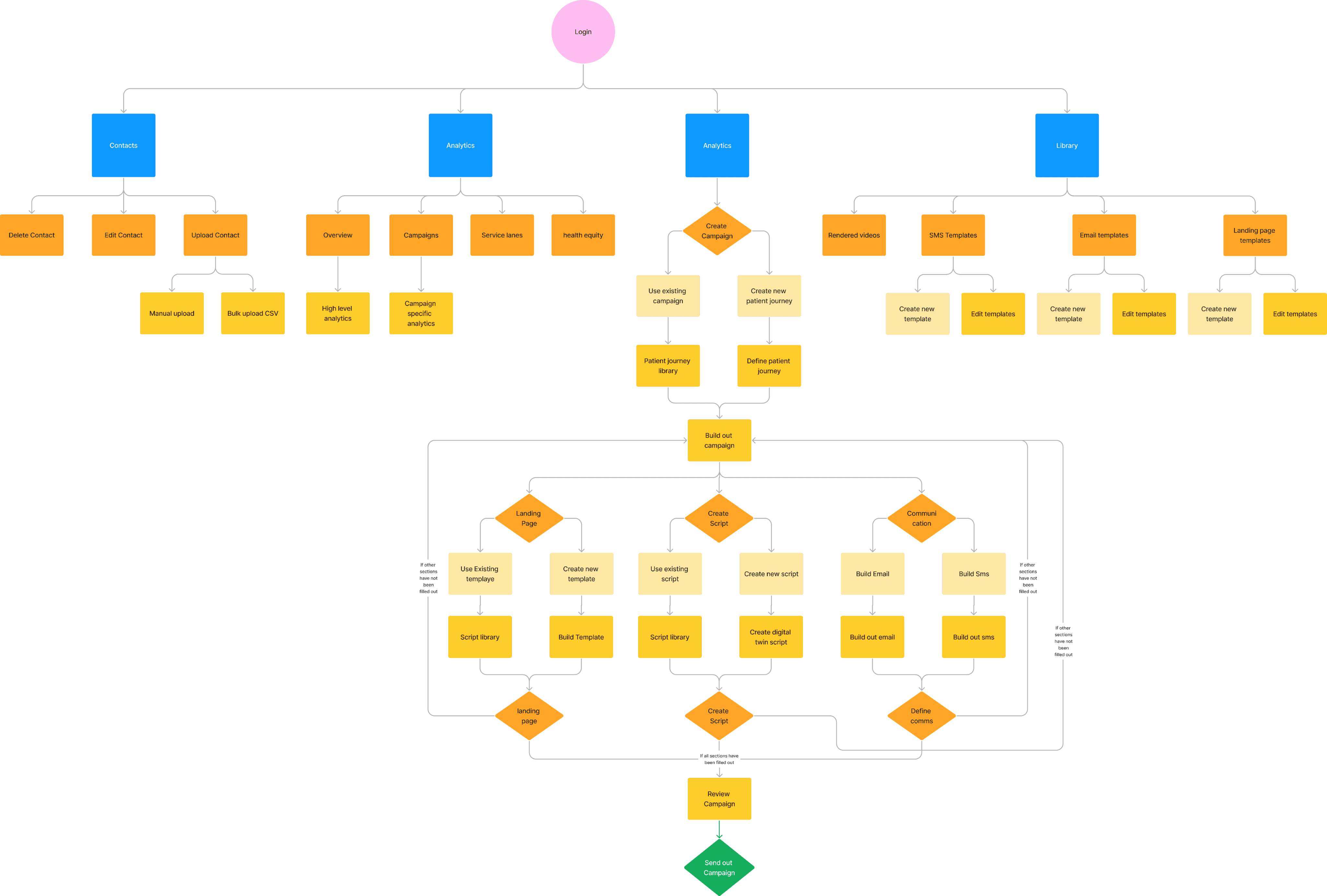
User Flows
Acolyte, being a complex product with various potential functional elements, aimed to achieve a streamlined MVP. The objective was to enable users to navigate the campaign building process effortlessly, without feeling overwhelmed by an abundance of requirements necessary for a campaign to go live.
Create Solutions
At this stage, we gathered all the necessary information to construct low-fidelity wireframes, breathing life into the product and uncovering potential shortcomings that were not explored earlier. This process is swift, involving multiple iterations of the wireframes to refine the flow and ensure precise functionality.
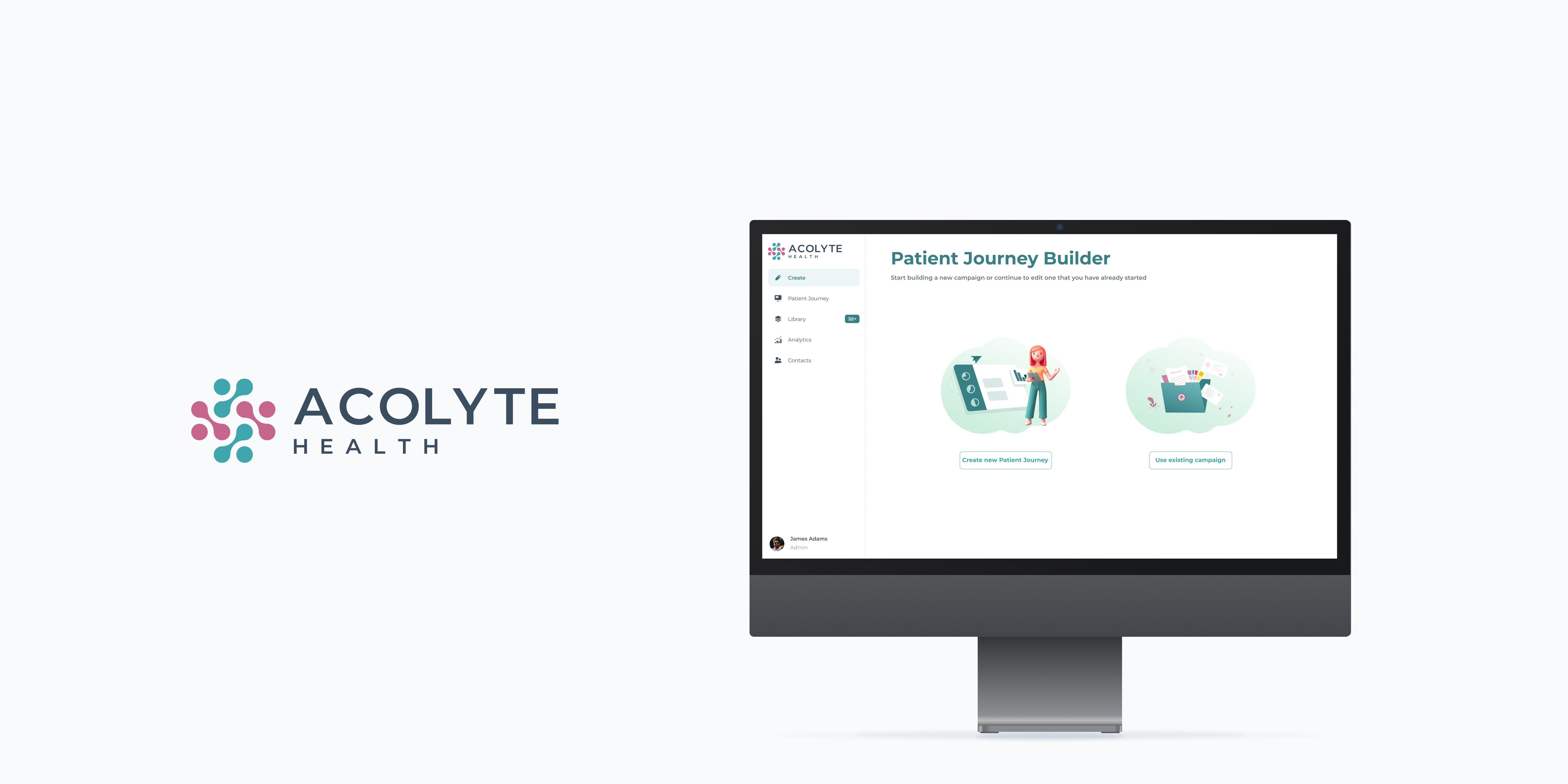
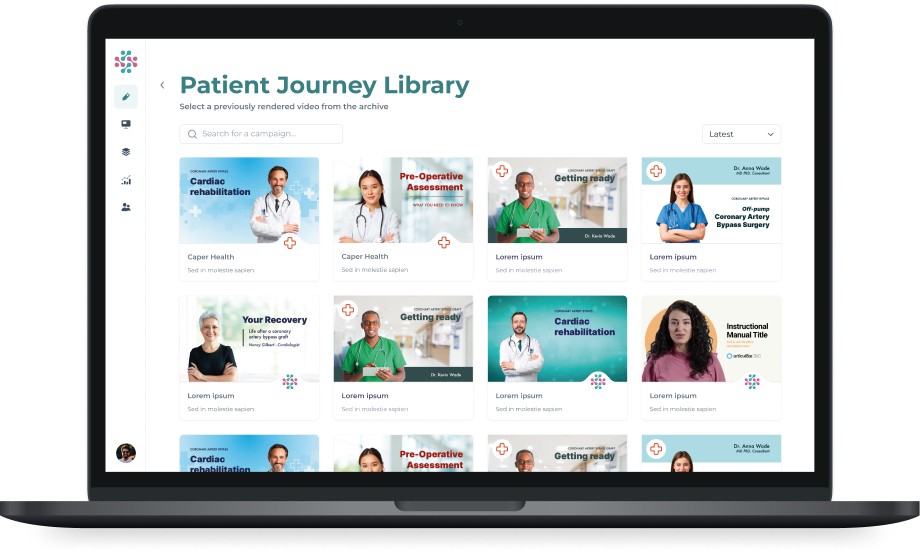
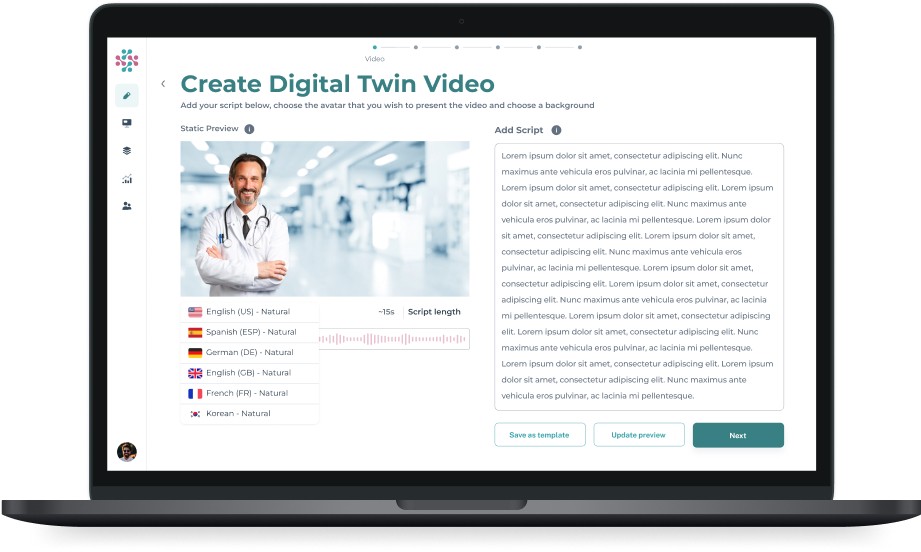
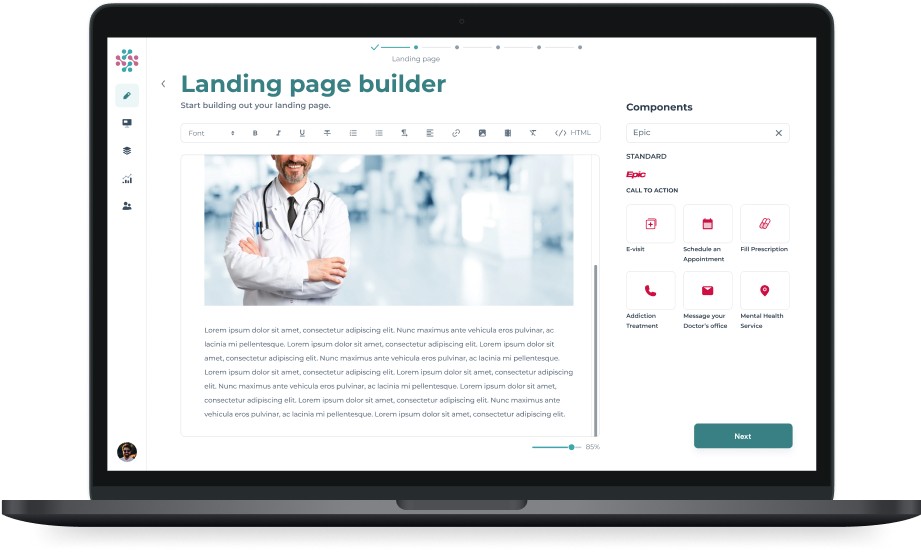
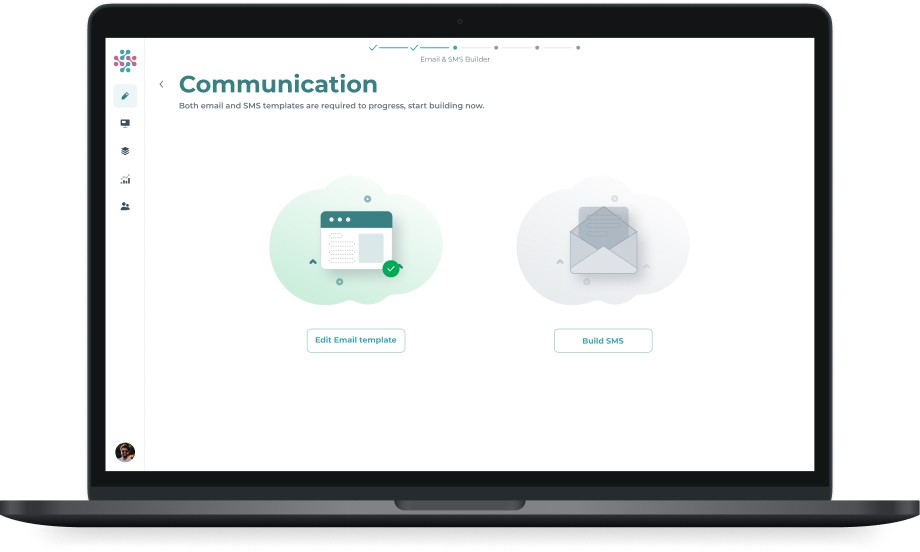
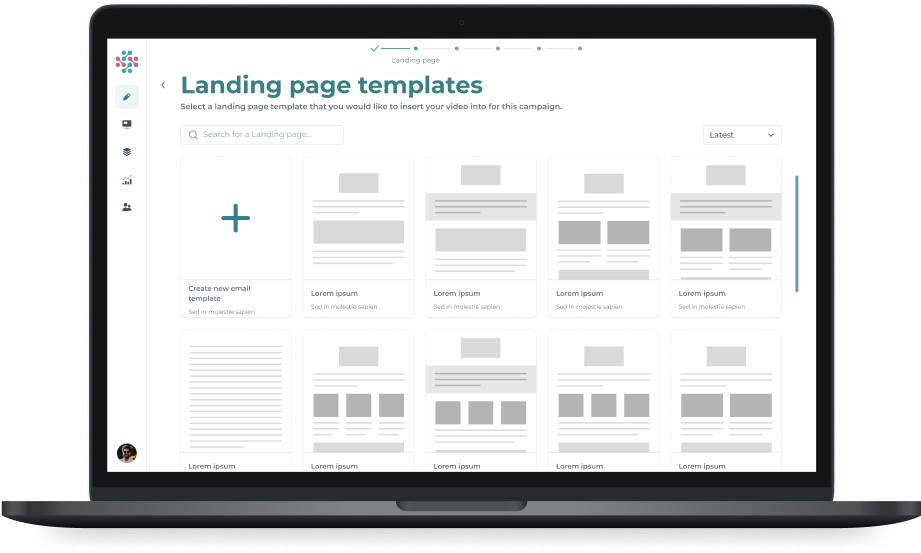
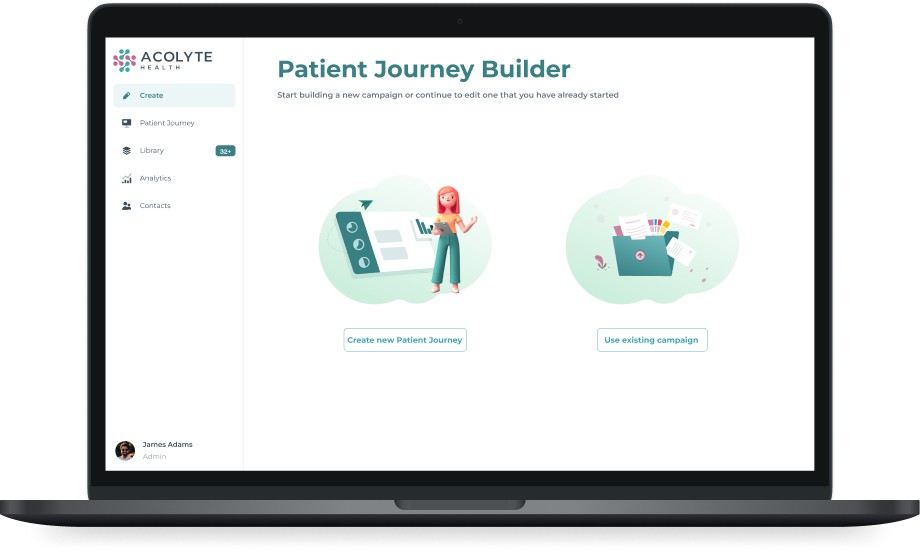
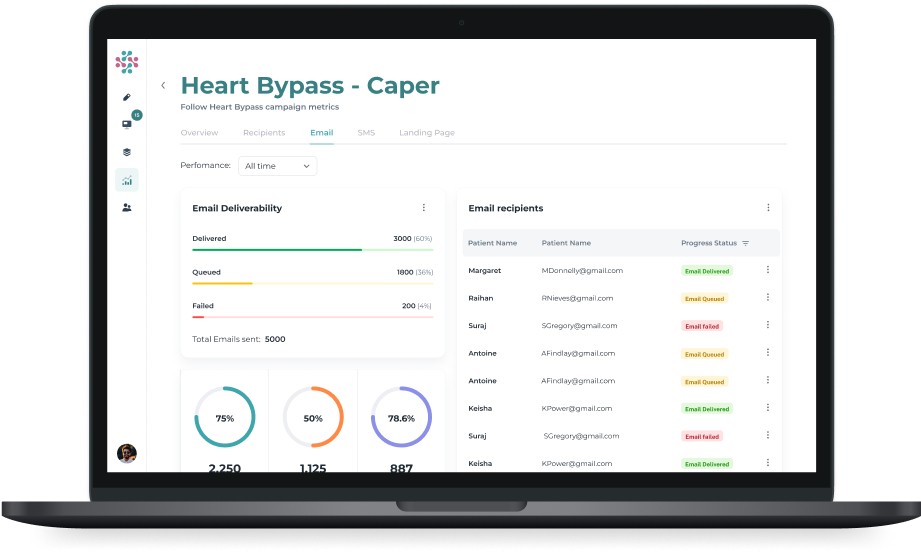
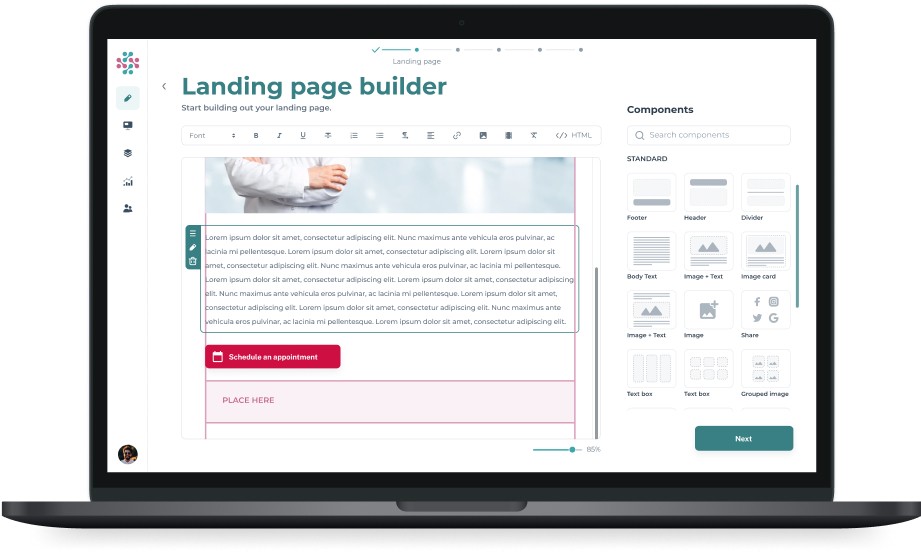
Hi-fidelity Designs
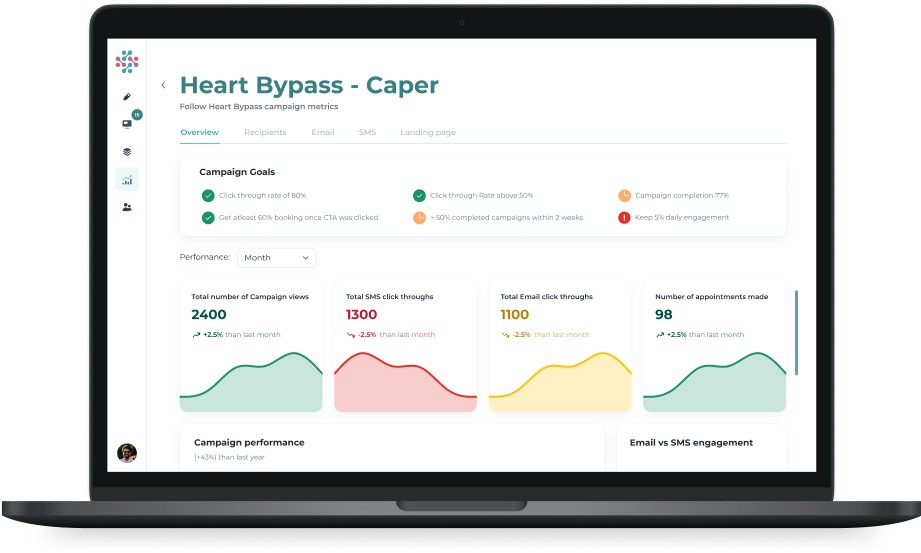
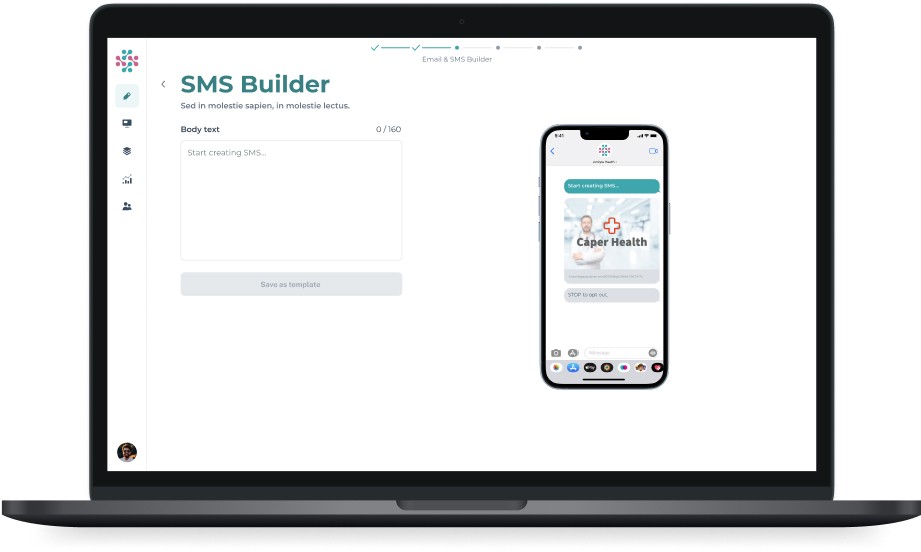
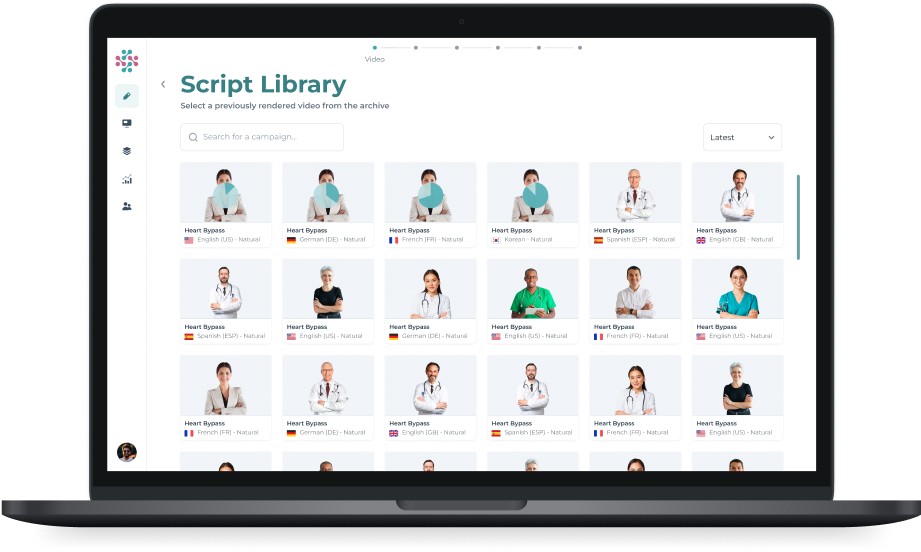
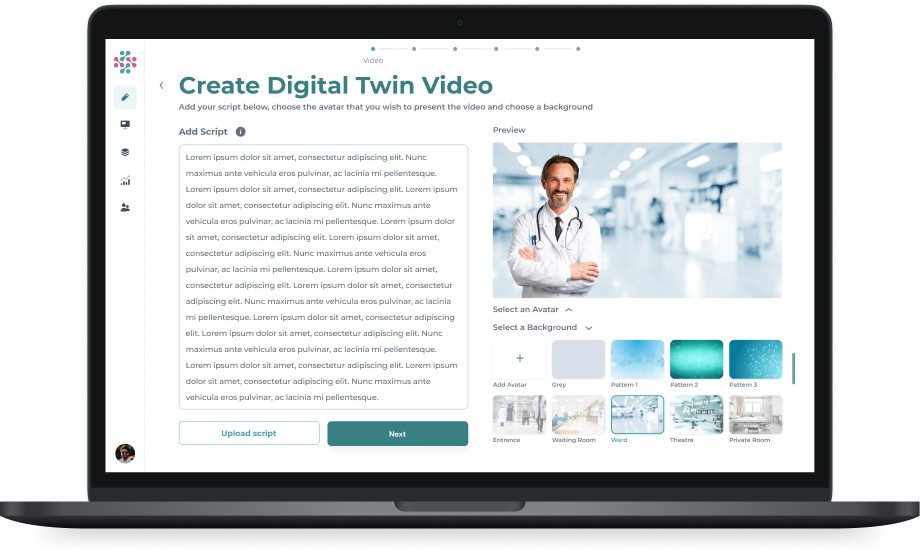
Following the approval of the wireframes, we transitioned to high-fidelity designs. The efficient use of repeated components facilitated a swift and straightforward assembly of various pages. Upon landing on each page, large segmented tiles were employed as prominent calls-to-action, directing users to specific sections without the need to search for information. Several of the final pages are highlighted below.
Learnings
Balancing aesthetic expectations with technical challenges was crucial. Developing user flows was essential for constructing a cohesive and efficient website.